Customer Registration (Request Account)
Whether or not your Customer Portal is locked down, partially or completely visible, you have the option to allow customers to Register, or Request an Account.
Web Settings > Customer Settings

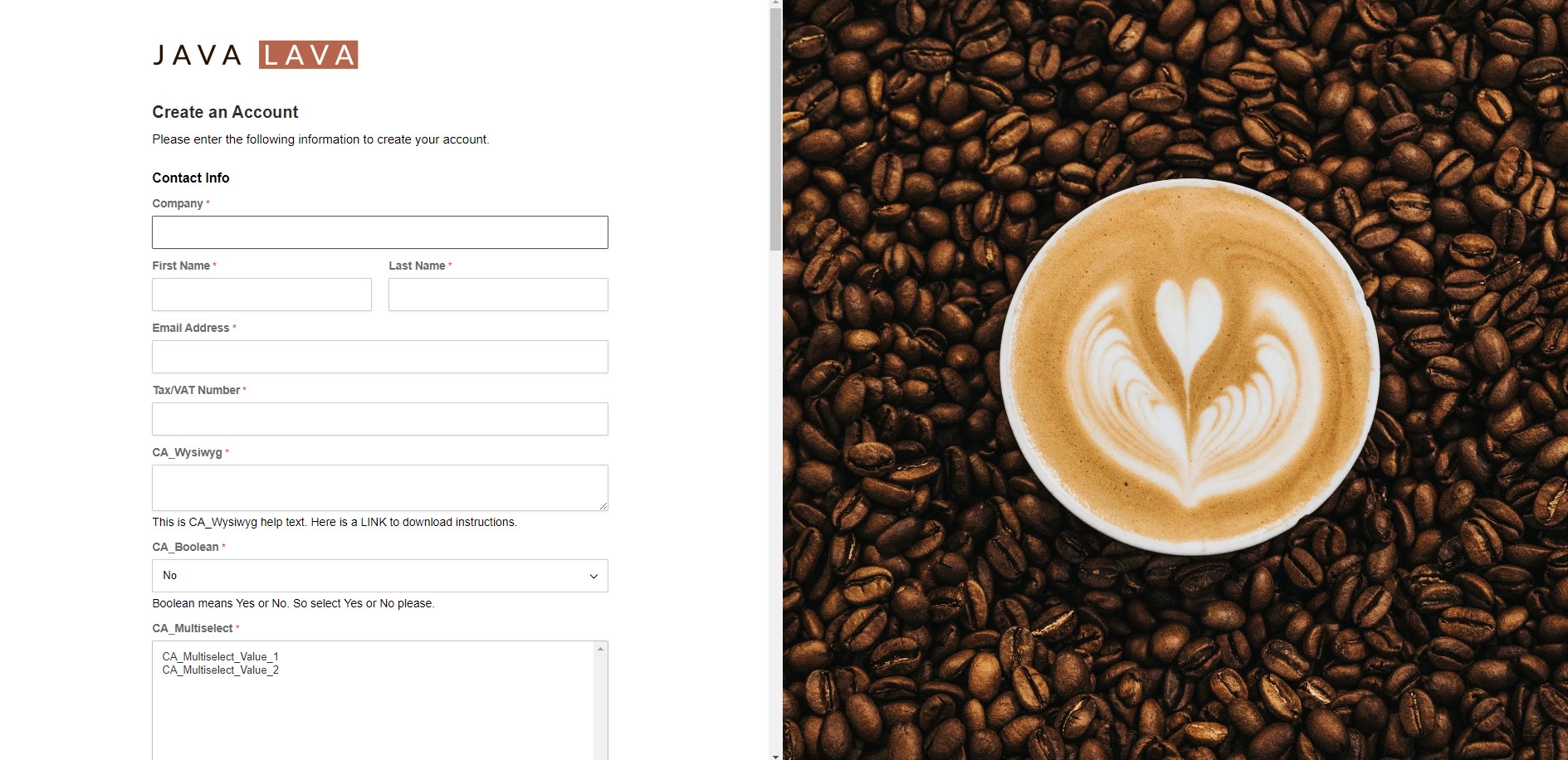
This is what the Registration or Request An Account screen looks like on the Login screen.
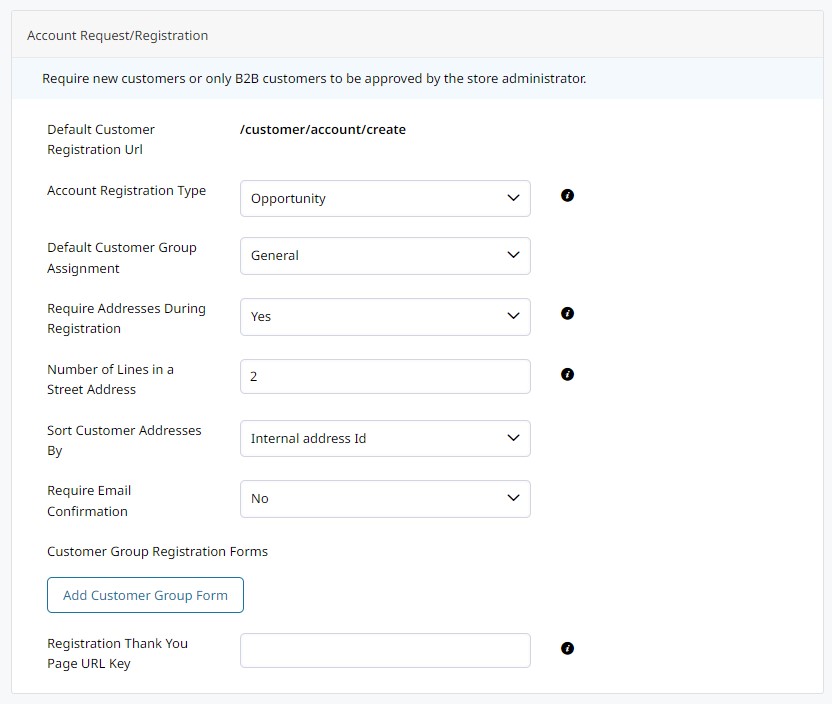
Account Request/Registration
Require new customers or only B2B customers to be approved by the store administrator.

Account Registration Type
When a customer requests an account they can be created as a Contact, or as a Lead and Contact, or Opportunity and Contact. If you do not require account approval you can also have the registration create an Account and Contact.
Require Registration
Opportunities and Leads have their own workflow built-in for review and approval.
YES or NO -Require Approval will show only if you have the form creating a Contact. This setting will hide when Account Registration Type is Opportunity or Lead.
Registration Approval SettingsLearn more about Registration Approval Settings here.
Send Email Alert for Pending Registrations
Yes or No - Configure email settings for registration approval in Settings > Emails
Default Group
This will be the Customer Group assigned to the customers registering.
Number of Lines in a Street Address
Leave empty for default (2). Valid range: 1-4
Sort Customer Addresses By
Sort customer addresses in the order they were entered, or alphabetically by Name, Company, Street, City, State etc...
Require Email Confirmation
Yes/No - this setting specifies if the user will need to confirm their email address (using a confirmation link sent to them after registering) before they can log-in.
Permissions
Allow Customers to Add Addresses
When set to Yes customers will be able to add new addresses to their address book. If set to No and no addresses exist the customer will be unable to checkout. Guest Checkout will still allow users to enter any address. You can disable Guest Checkout under Setup->Checkout Settings
Allow Customers to Edit Addresses
When set to Yes customers will be able to edit existing addresses in their address book
Allow Customers to Delete Addresses
When set to Yes customers will be able to delete existing addresses in their address book
Show Newsletter Registration Checkbox during Account Creation
Yes or No.
Require Addresses During Registration
If enabled, address will be assigned as the Default Billing and Default Shipping address for the customer.
Login Options
Redirect Customer to Account Dashboard after Logging in
Yes or No - Customer will stay on the current page if "No" is selected.
Force Expire Password
Never or every 30/60/90/180/360 Days customers will be forced to reset their password.
Account Request EmailsRegistration Requests has 4 emails that can be triggered including a notice to administrators of a new request, and notification of pending/accepted or denied access. These emails will be configured in Module 6: Emails & PDFs.
Customizing the Registration Form
The Registration Form by default will have the following fields:
- Company
- First Name
- Last Name
- Email Address
- Telephone
- Street Address
- City
- State
- Zip
- Country
- Password
Requiring Address
In Web Settings > Customer Settings > Customer Registration you can enable or disable Require Address during Registration.
Changing Required Fields
You can make fields like Company, First Name, Telephone etc... required or not in Customers > Attributes

Note that there are multiple tabs within Customers > Attributes. Each contains fields that are included on the Customer Registration Form. The Attributes are organized based on what part of the Account the data relates to.
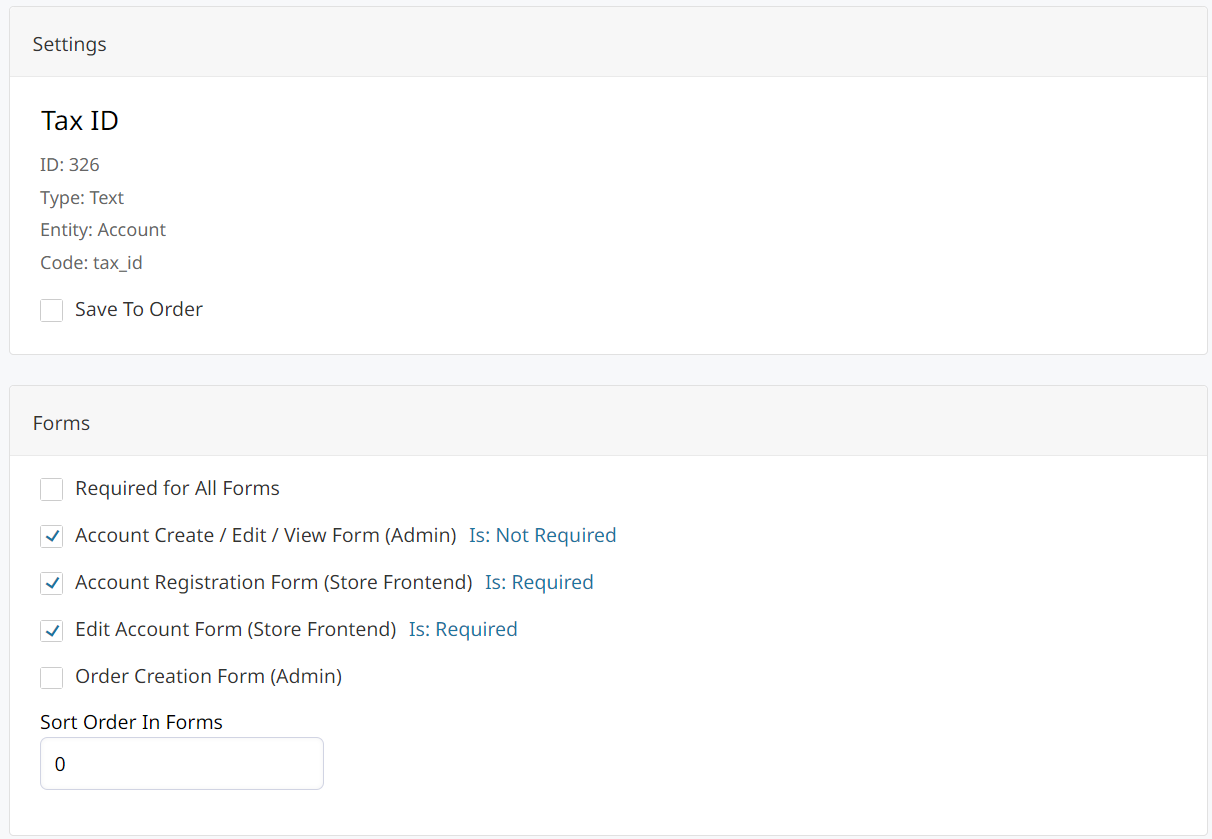
Adding Fields to the Registration FormYou can add any field to the registration form such as Tax ID Number, Upload for Reseller Certificates, or even simple questions using Customer Attributes. Learn more about Customer Attributes Here.
In the default Tax ID Attribute you can set whether the field is visible or required on the Account for Account Registration Requests.

Login / Registration Form Image Format
The suggested dimensions for the background image are 2000 x 2400px. The suggested file size for quick loading time is < 1 MB.
On desktop, your image will split 50% of the screen with the form. On tablet and mobile, the image sits behind the form.
As the browser width gets wider than your image, expect the image to stay centered but crop on the top and bottom. As the browser width gets shorter than your image, expect the image to get cropped from the left.
Registration ApprovalLearn more about Registration Approval here.
Updated 3 months ago